how to draw a 3d hexagon on isometric paper
Isometric drawing is a corking way to nowadays a second design in three dimensions. This brusque guide will assistance yous to 'call back isometric' and use Hexels' dedicated iso tools with conviction.

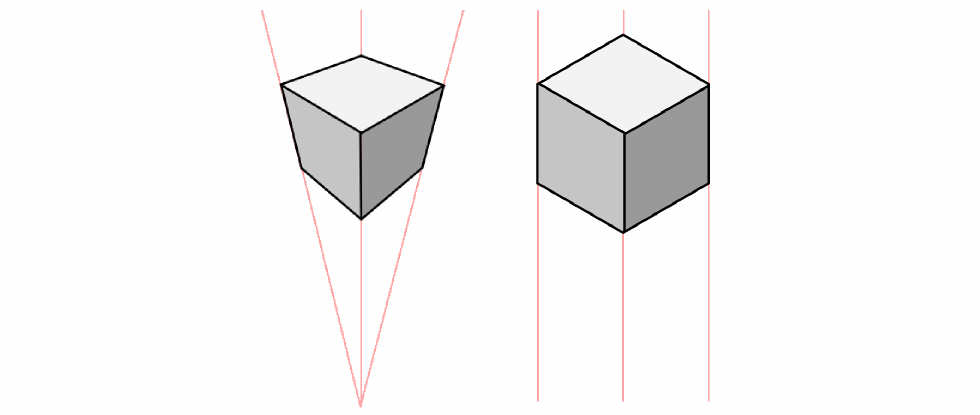
Perspective vs isometric
Perspective drawing is a way of presenting a iii dimensional look by replicating how our eyes judge depth. Objects appear smaller the further away they are and lines tend to converge in the distance. An isometric viewpoint ignores perspective with parallel lines that are of equal altitude autonomously at any betoken.
Isometric viewpoints accept get increasingly popular in video games, illustration, and pattern. Hexels has simplified the process of creating isometric art past allowing artists to pigment on a series of multi-directional grids.
Hexels provides tools and a set of sail grids specifically for working on isometric art. These tools and grids enable artists to pigment lines, shapes, and volumes that all align to the aforementioned isometric bending.
Getting started

When launching Hexels, start with Trixels template. This uses vector fashion and is designed for isometric fine art.

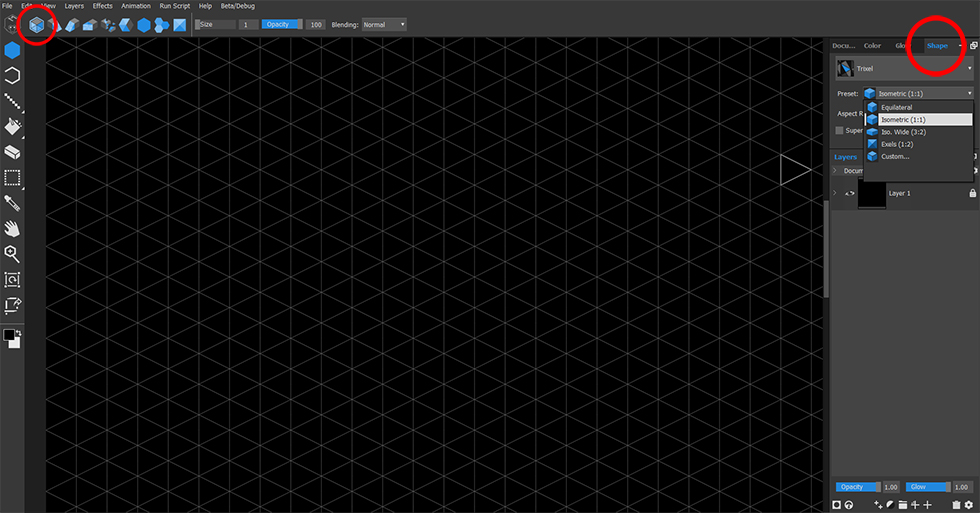
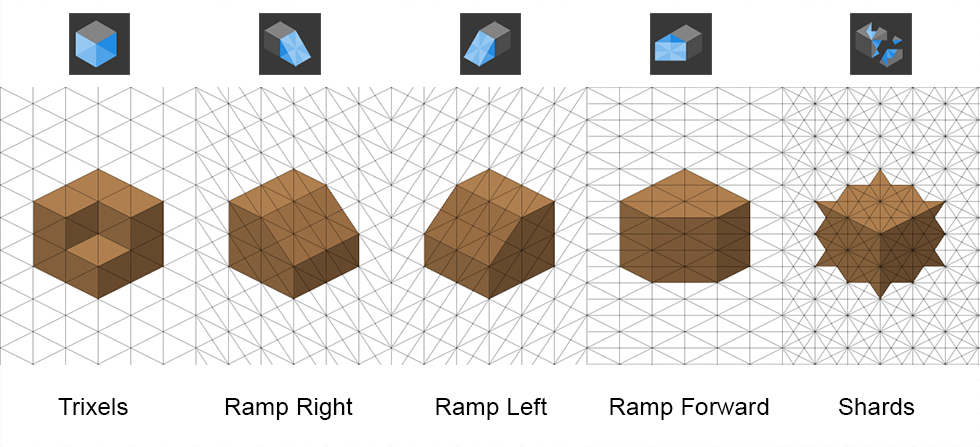
The document volition load with the default 'Trixel' grid (circled top left). Over on the right side of the screen is the 'Shape' tab (Ctrl+six). This tab presents an array of isometric grid presets.

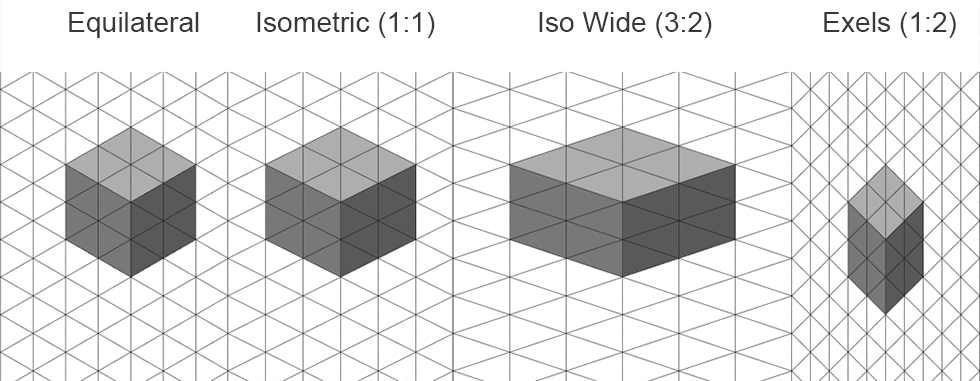
The presets change the grid attribute ratio as shown above. At that place is also a 'custom' option which allows the user to define their ain aspect ratio. The following demonstrations utilize preset Isometric (one:1).
Think 3D!

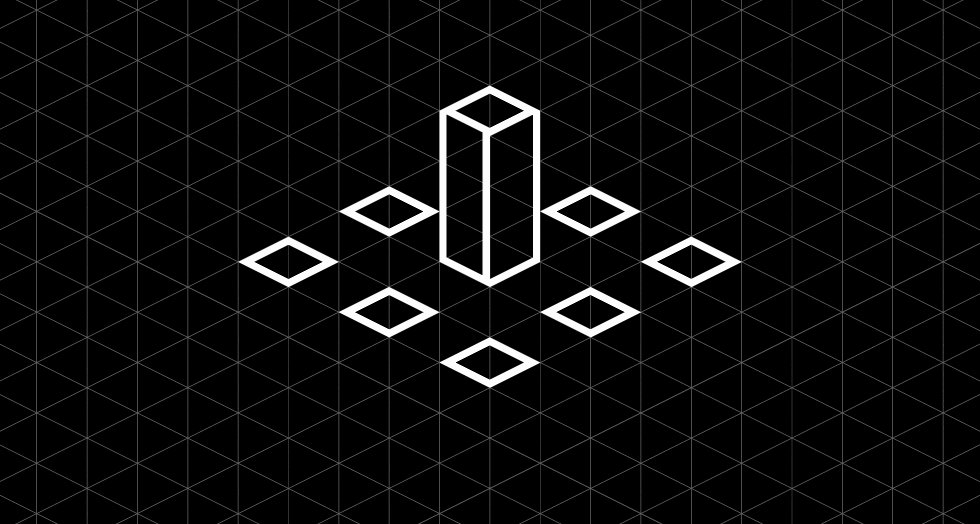
Before drawing, accept a moment to think differently near the grid. Although the grid is made up of triangles, consider it as squares rotated in a 3D space.

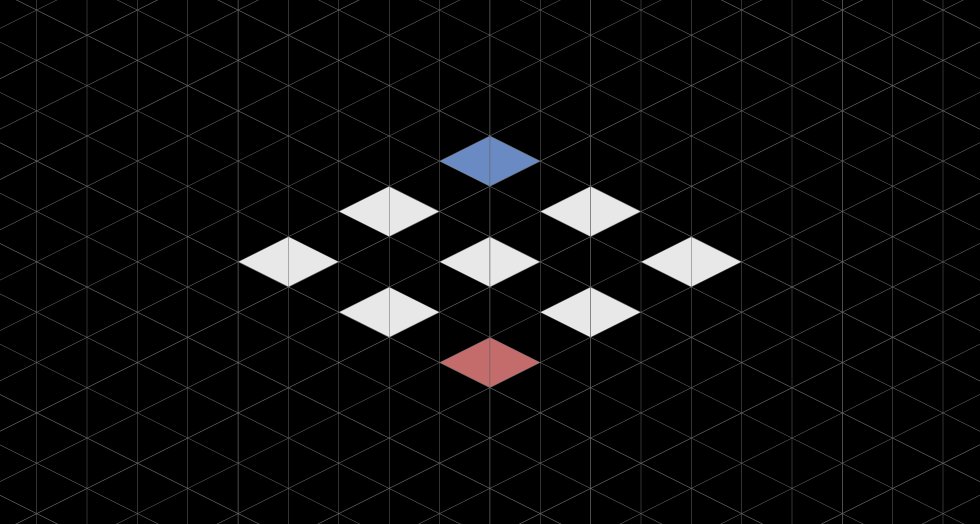
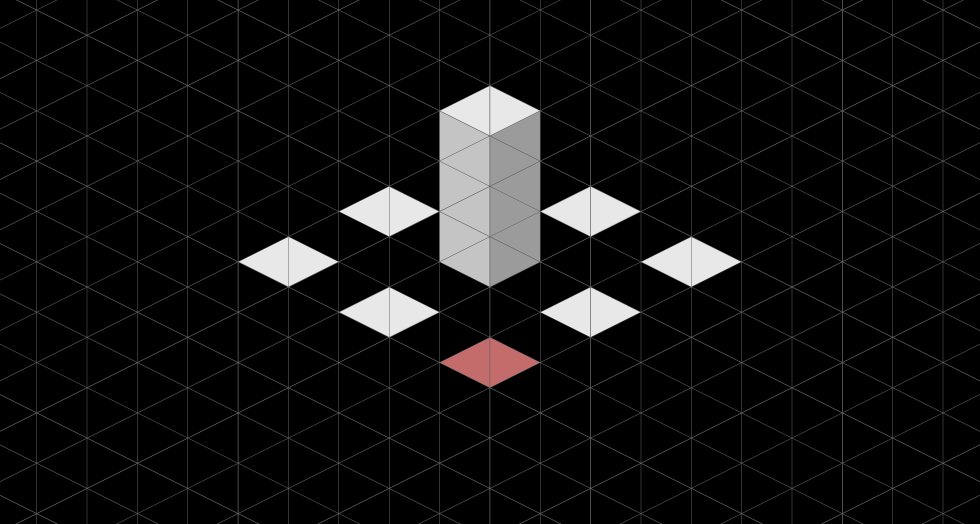
Imagine extruding a square upward or down. Having a single colour tin make it difficult to visualize the square as iii dimensional, so allow's add some shading.

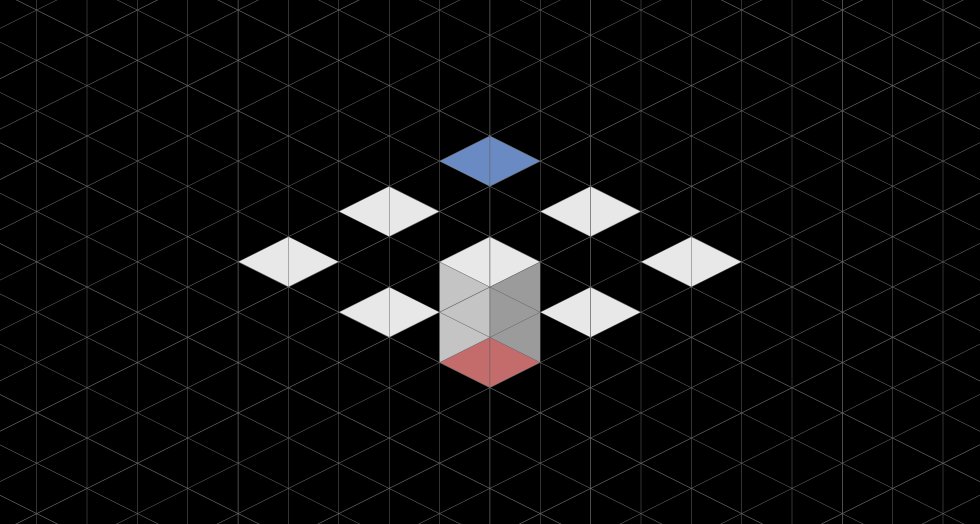
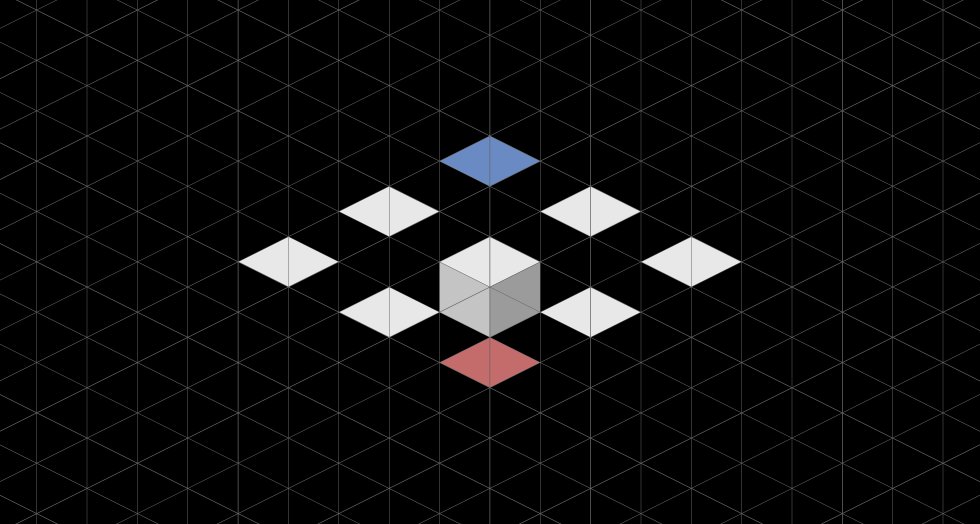
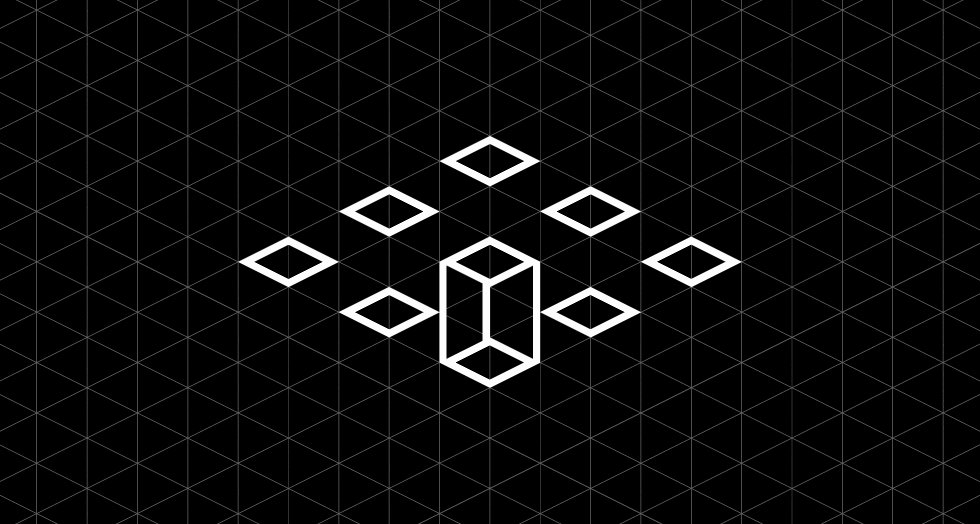
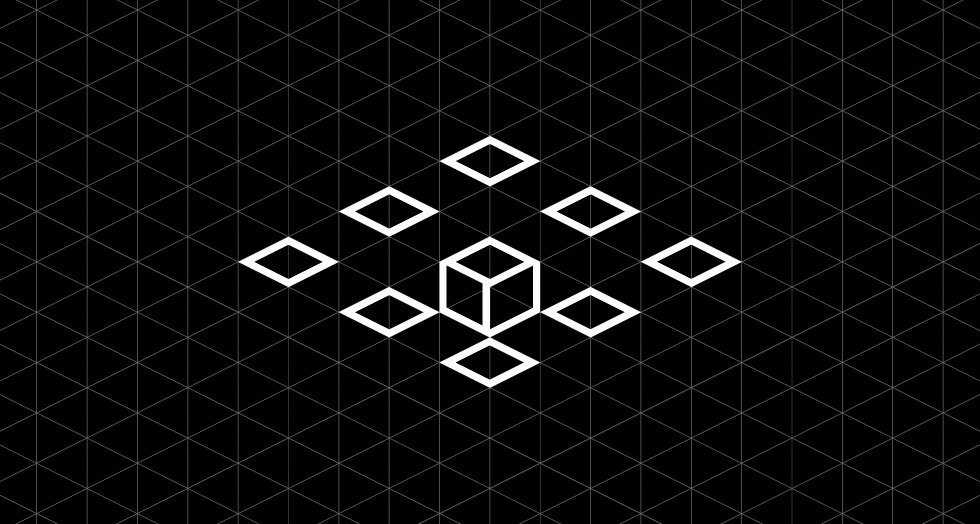
Adding 2 shades of colour to the extrude gives the illusion of lighting and tricks the brain into thinking it'due south seeing a three dimensional object. As well note that in our 3D infinite, the red square is nearer to the viewer and the bluish square is farther away. Roofing the bluish square, completes the illusion of depth.

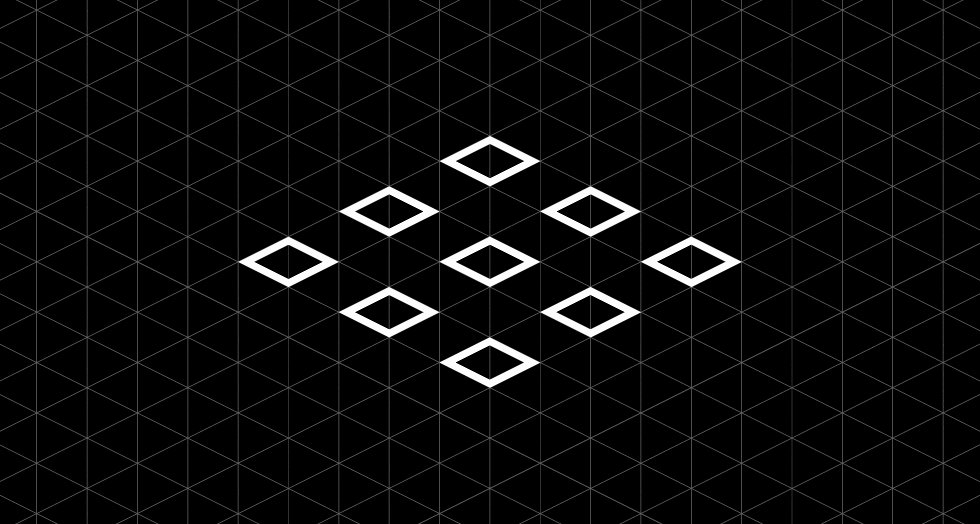
Lighting isn't e'er necessary. By simply applying outlines to the edges that would be visible in a 3D space, and hiding the distant square, the aforementioned illusion of depth is achieved.

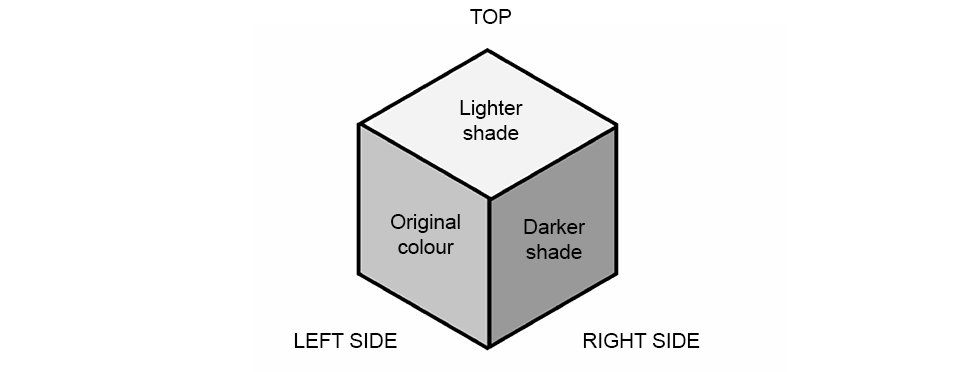
When lighting an isometric shape, consider this isometric lighting dominion.
Simplify with Primitives

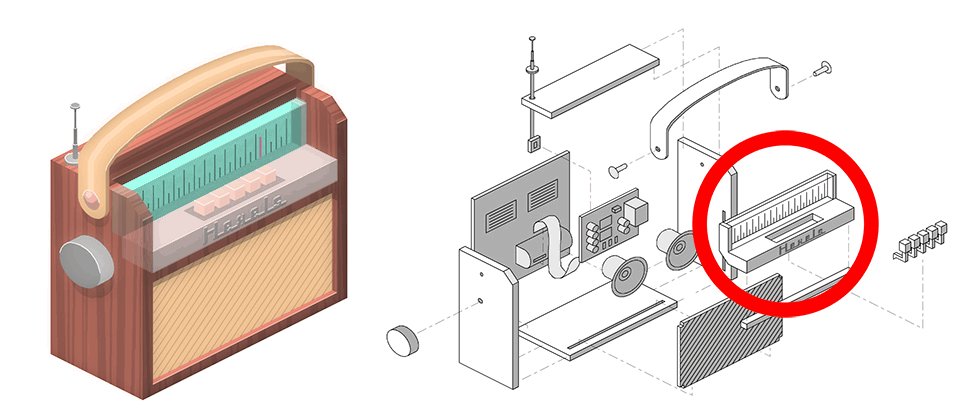
An isometric vintage radio

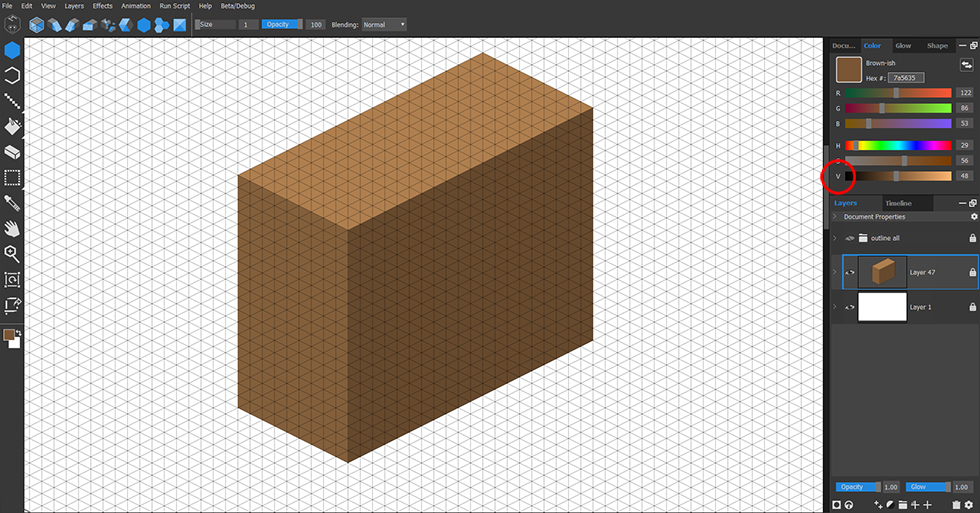
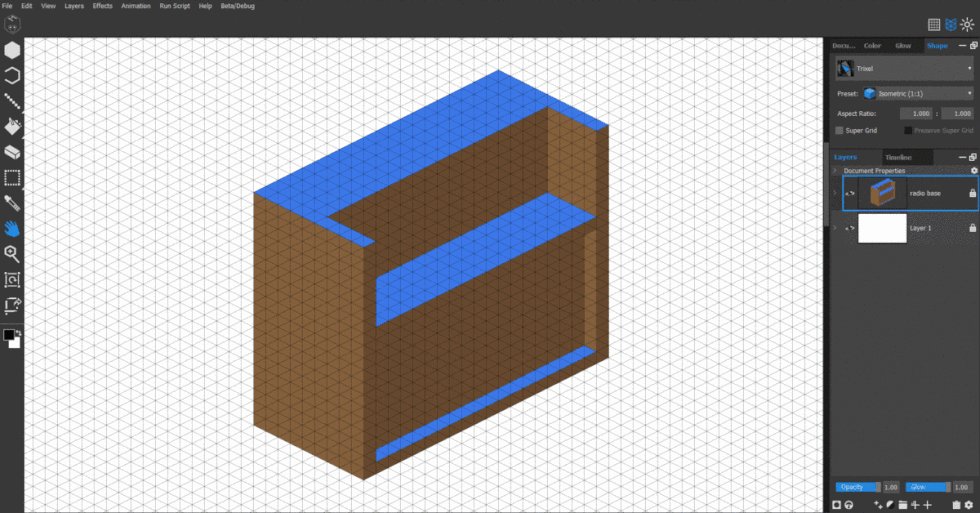
When tackling an object such as a radio, it tin can help to break information technology down into primitive objects start. For the radio, I created a cuboid with dimensions measured in squares rather than in filigree triangles. I used the 'isometric lighting rule' by adjusting the Value (v) slider in the Colour tab.

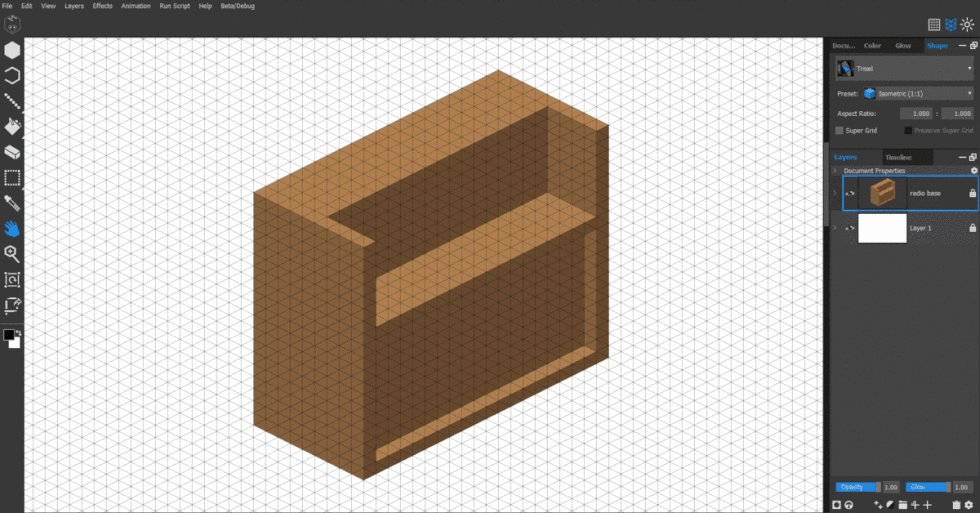
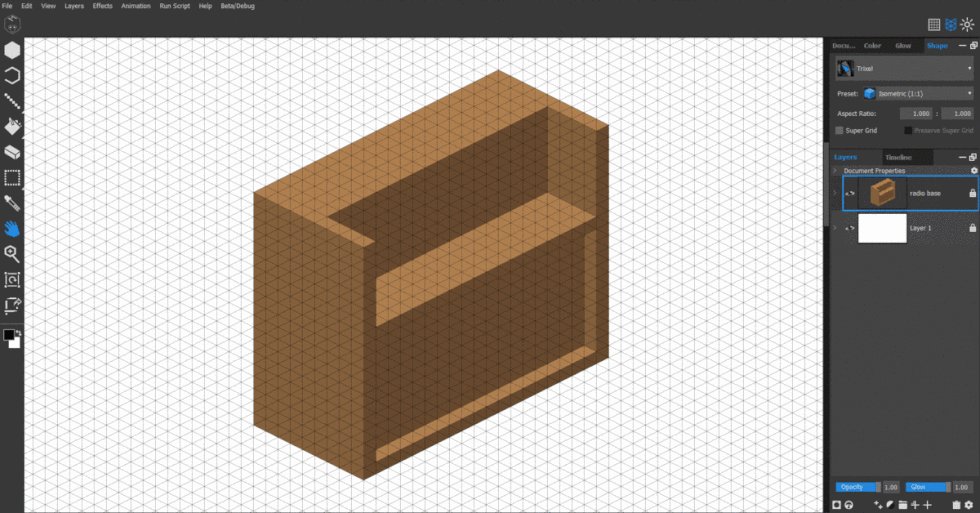
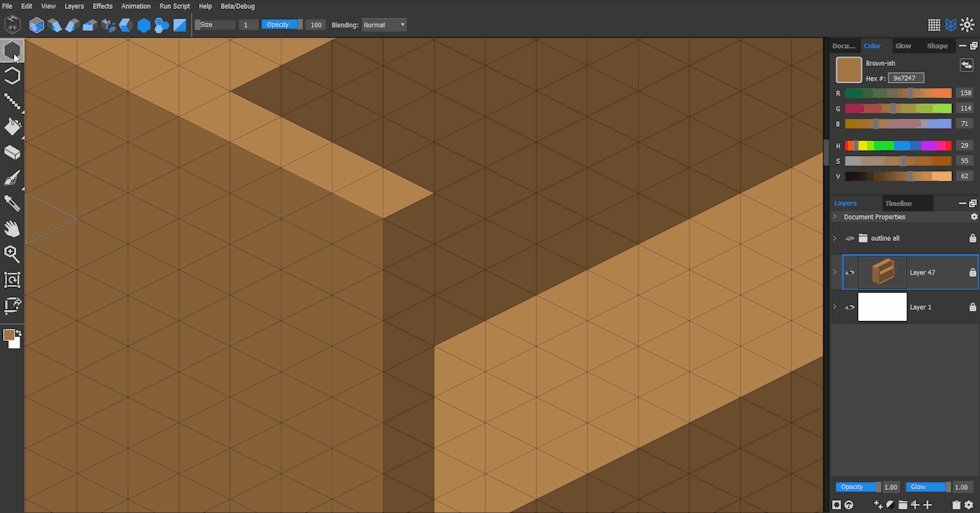
Using the Line tool (Fifty) and the Color picker (alt), I painted areas as if they were being cutting away.

Re-applying whatsoever of the initial face colours, elsewhere in the primitive, gives the illusion of removing or adding areas of the solid object.
Sub Grids

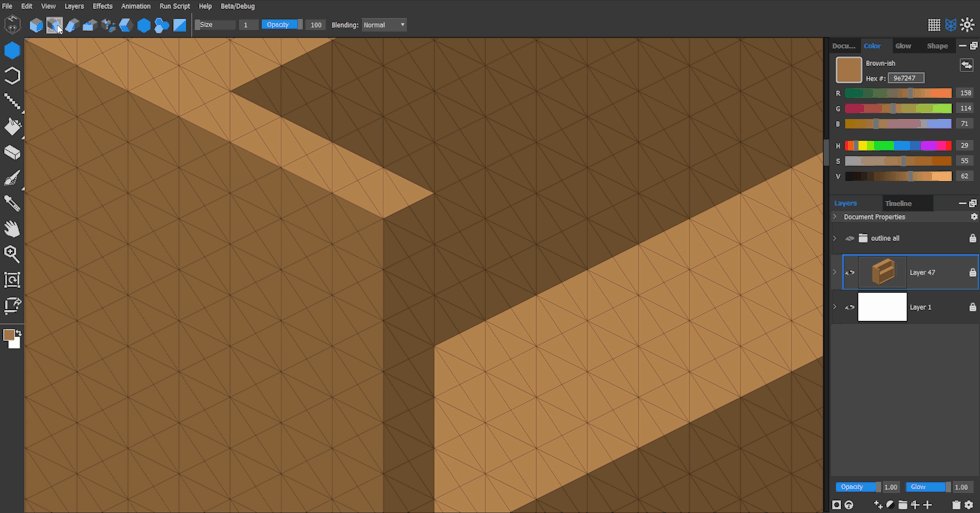
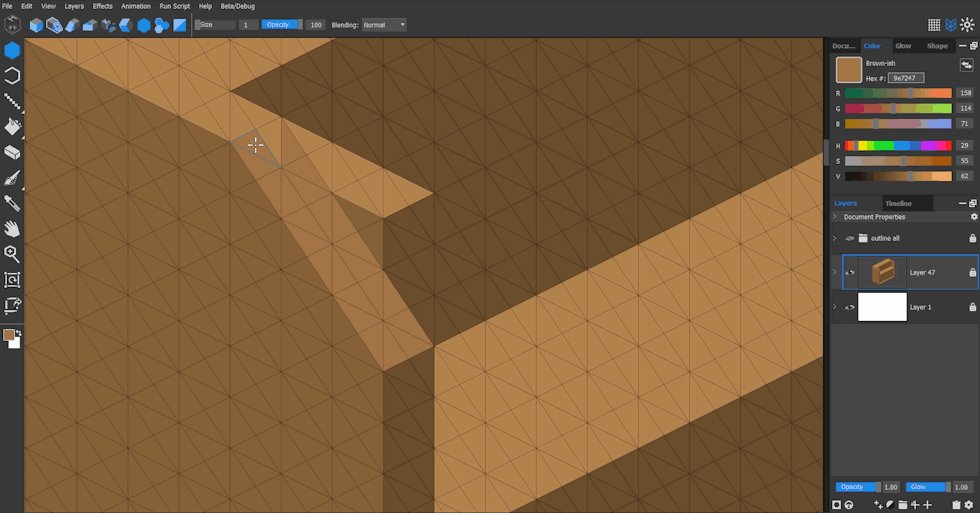
For the angled corners of the radio, I switched to the 'Ramp Right' grid (alt+2) from the peak toolbar. Notice the change in the filigree to accommodate dissimilar filigree slices.

The other sub-grids accomplish unlike angles and shapes that aren't possible with the standard Trixel grid. Other grids, such equally Sideways Trixels and X-els, are available from this toolbar too.
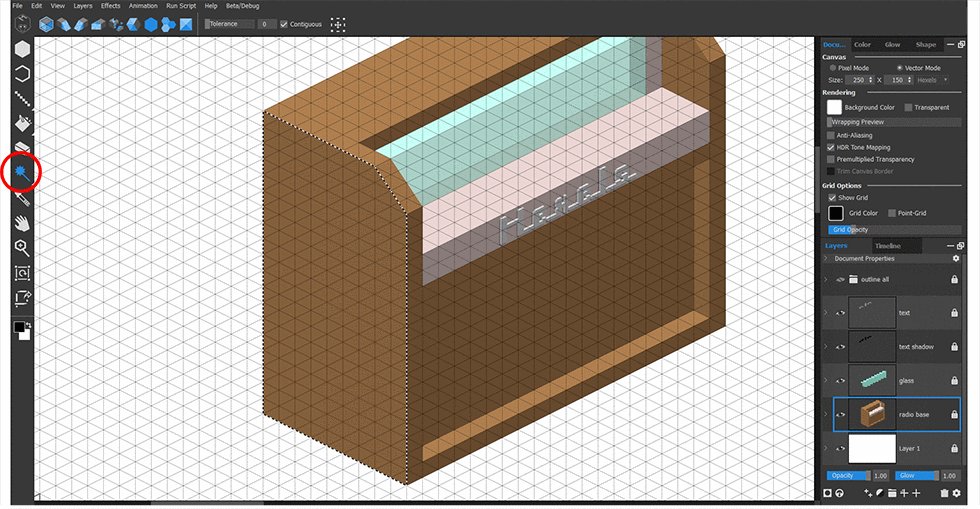
Materials

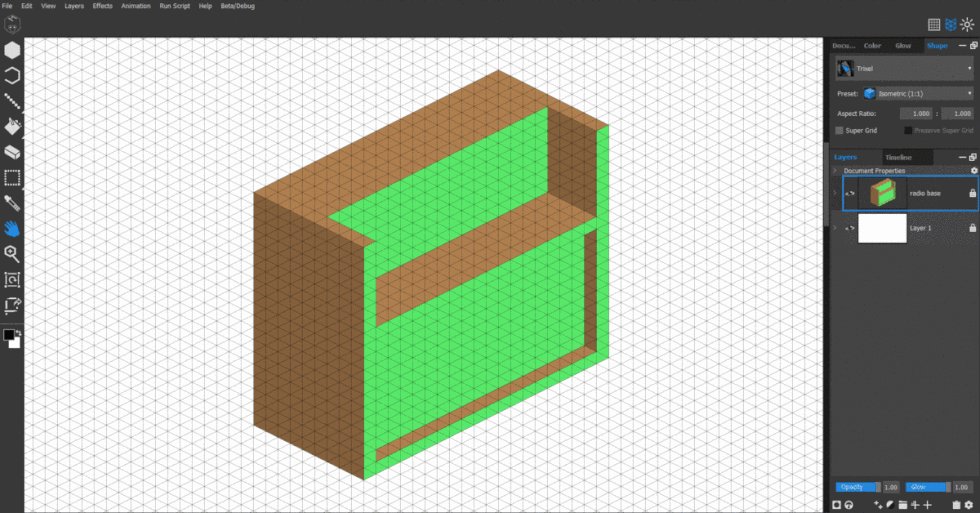
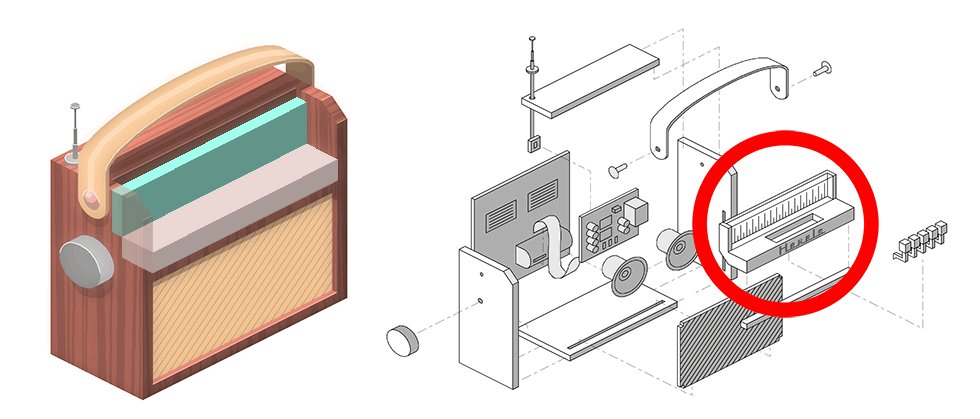
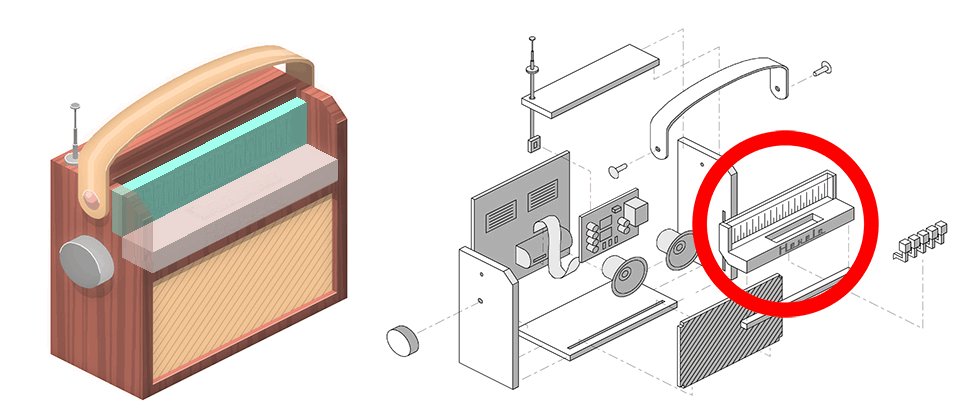
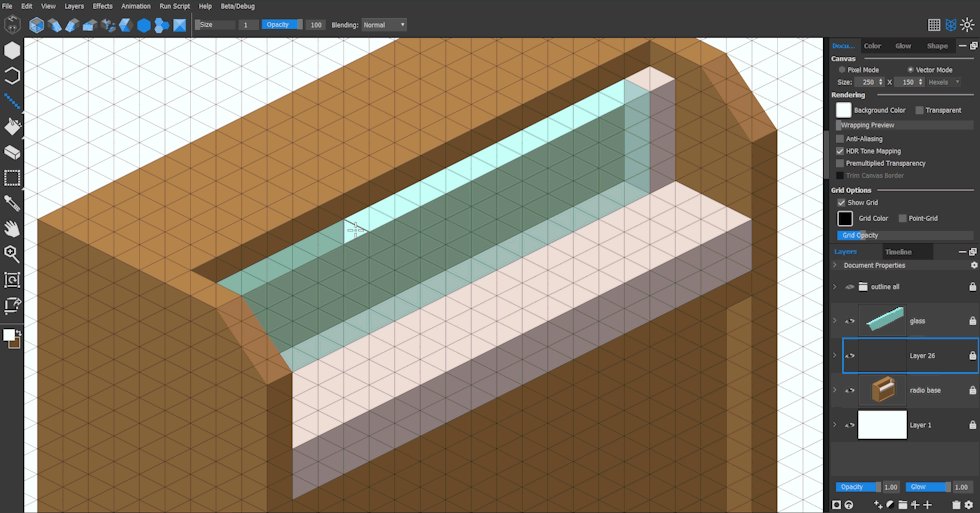
Let'south consider the metal faceplate and drinking glass in the radio prototype. The actual shape can exist seen equally circuitous when thought of equally a component (crimson circle). However, as function of an object, only the visible areas need be fatigued. By breaking the shape down into primitives and ignoring the buttons, the shape is simplified into 2 cuboids.

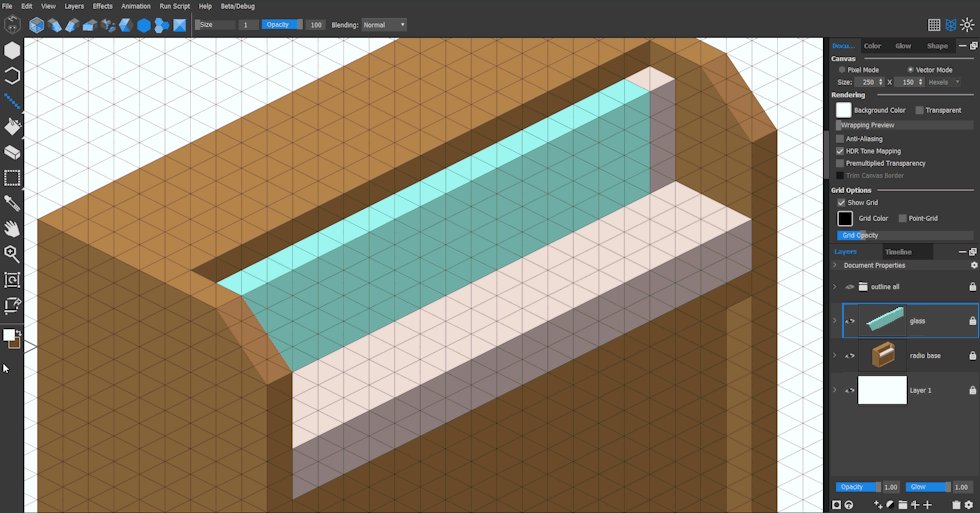
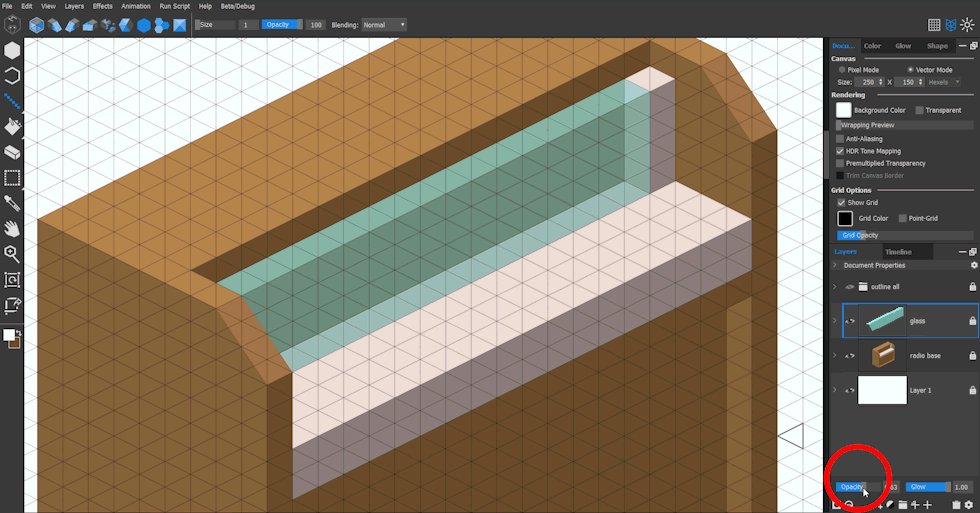
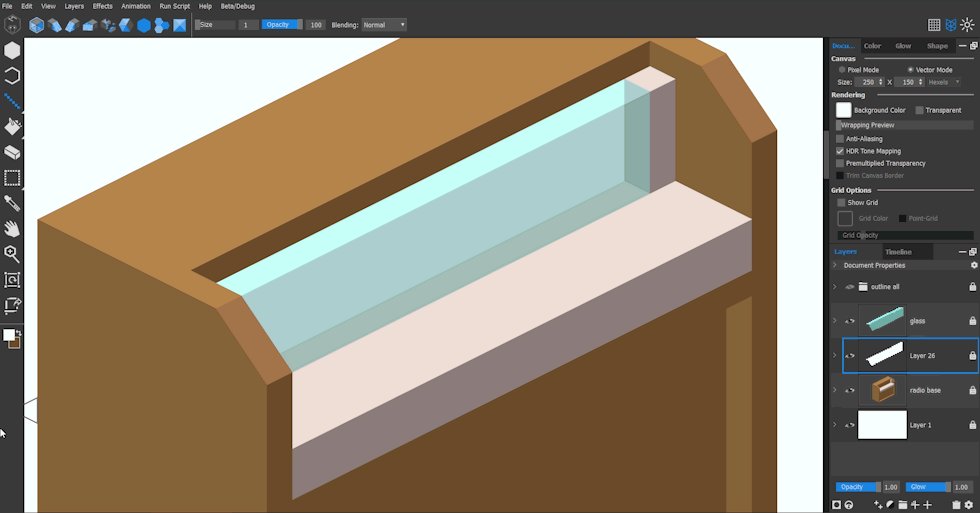
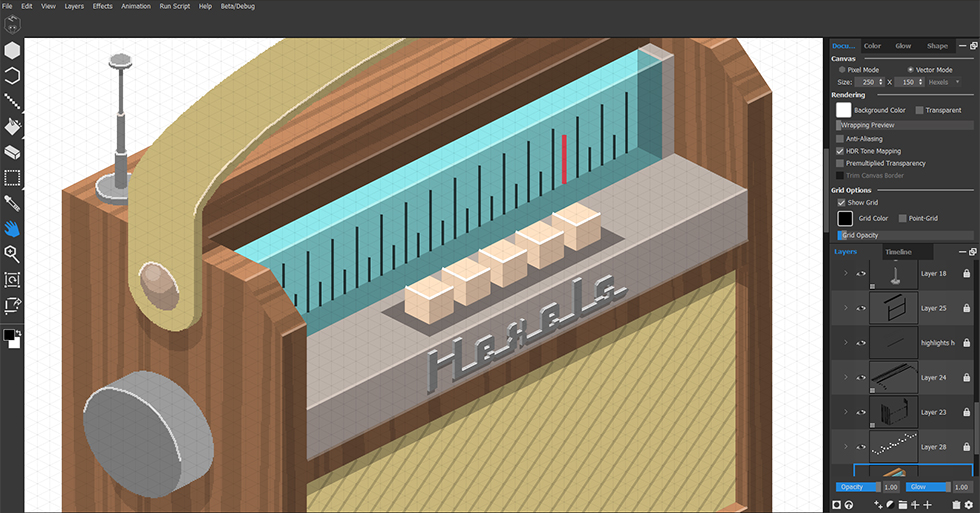
An easy way to create a drinking glass effect is to use layers at different opacities. Create the solid glass archaic on a new layer and simply lower the opacity to make the paradigm transparent. To change the color directly behind the glass, add together a new layer beneath the glass layer and color it white.

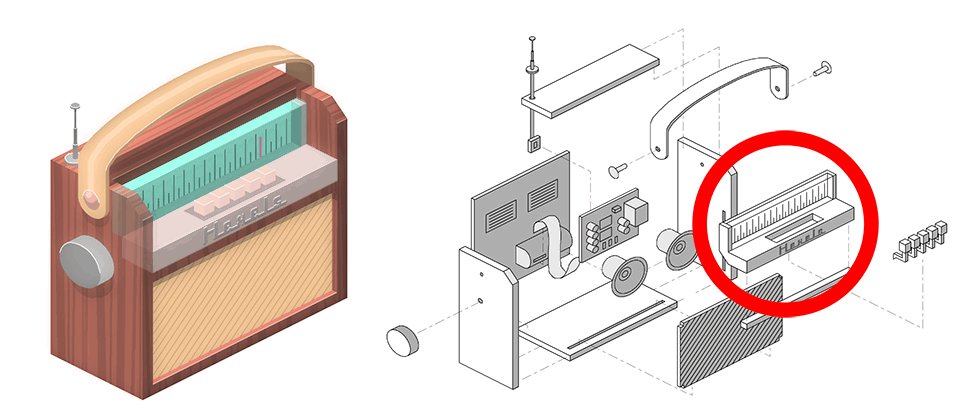
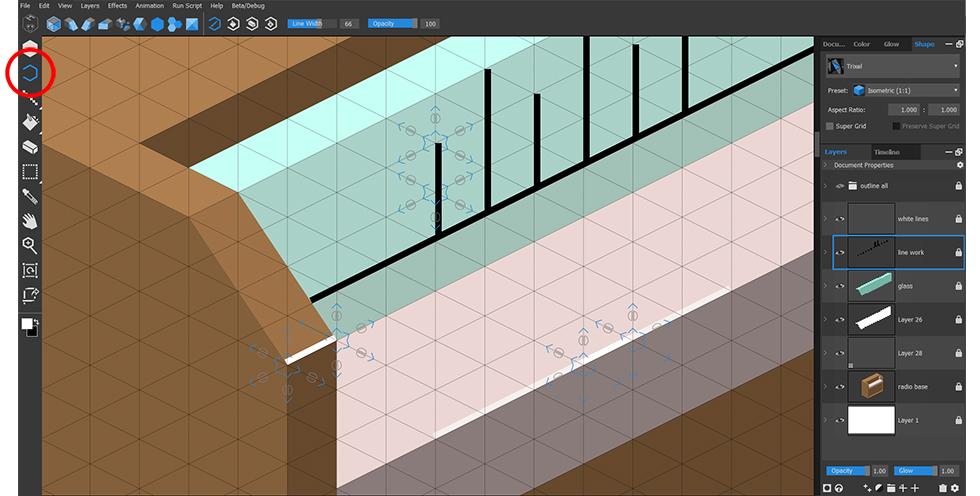
Markings and highlights, such as the analogue tuning brandish and shiny surfaces, are created using the Outline tool (O) on a new layer.
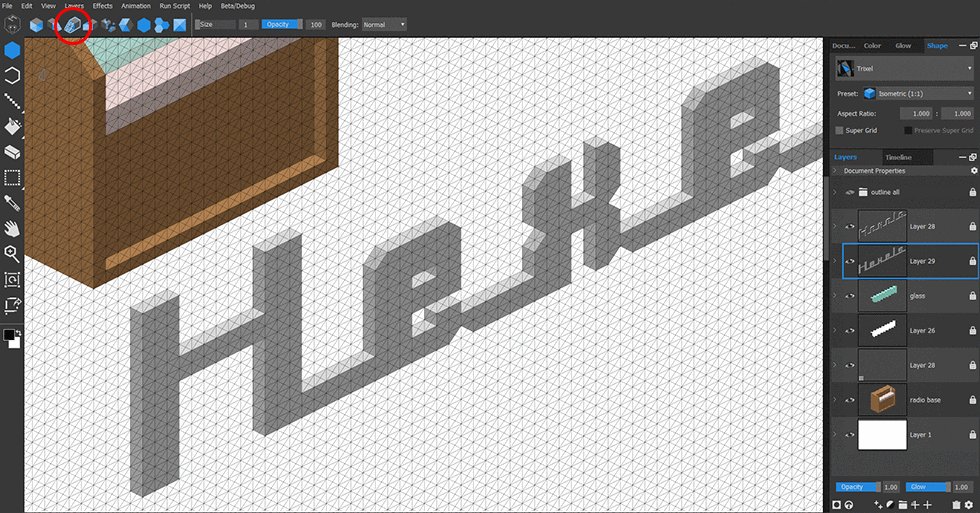
Creating Text

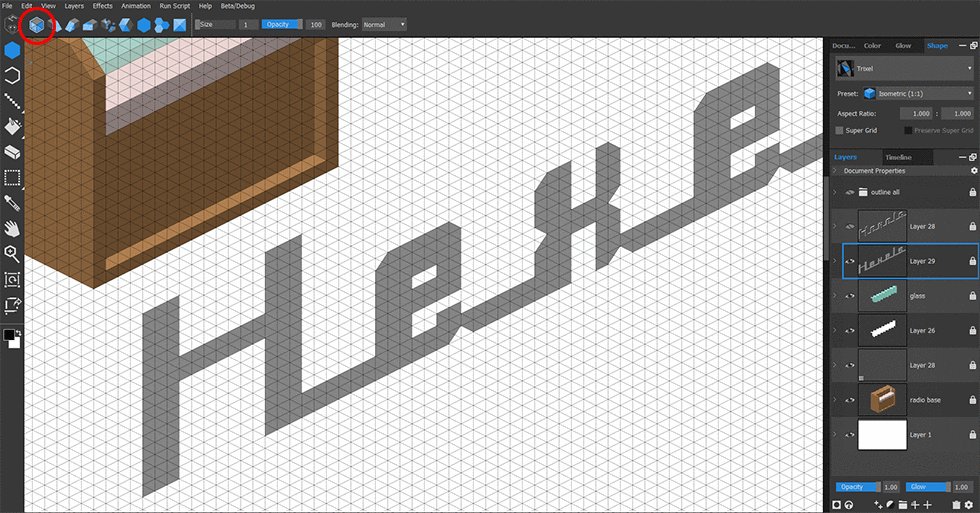
The isometric text logo was created on a new layer using the standard 'Trixel' grid and the 'Ramp Left' (alt+3) grid. Again, using the isometric lighting rule, I added depth to the text.

The text Layer can be re-scaled and positioned by using the Transform tool (T).
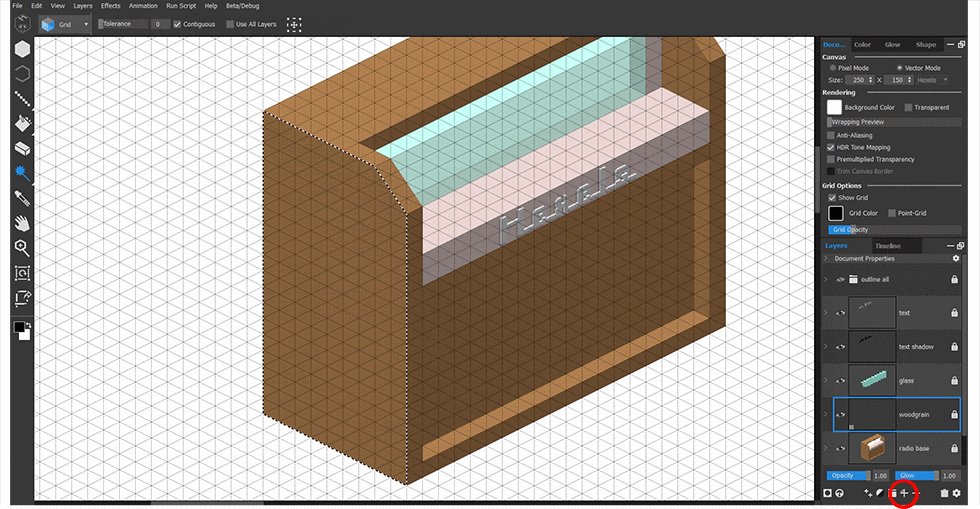
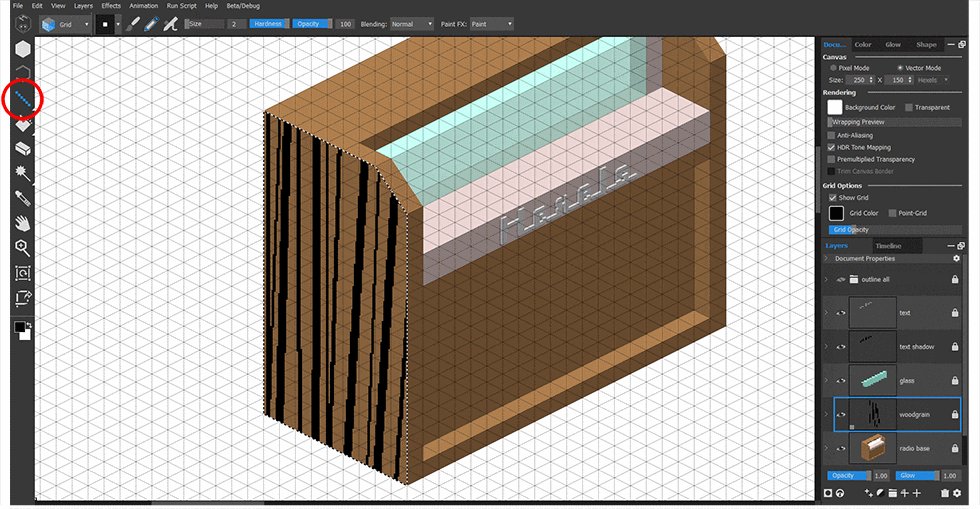
Adding Detail With Pixel Layers

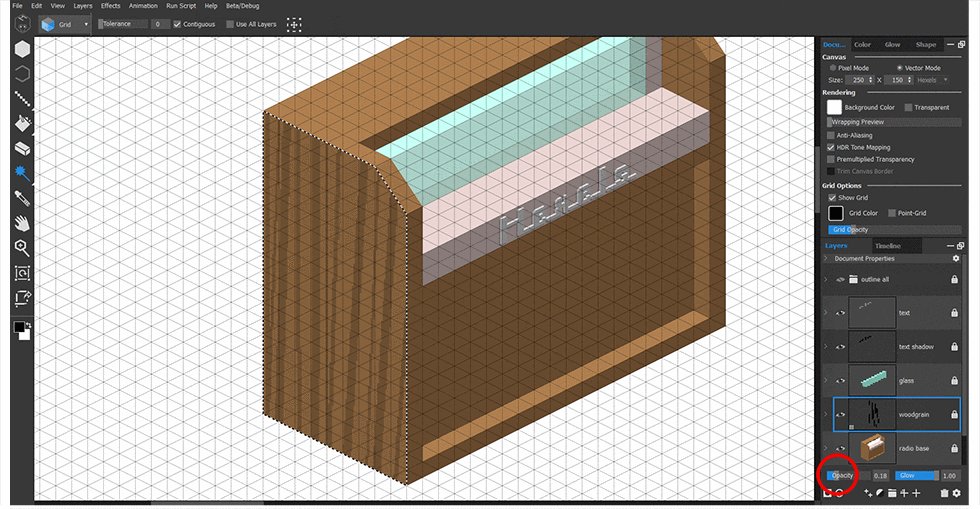
A wood grain result was created by selecting the side of the radio with the Magic Wand (South), adding a new pixel layer, and using the Line tool (L) to draw black lines. Observe that the selection made on a trixel layer constrains castor strokes painted on a pixel layer. The woods grain result was faded out with layer opacity, and the whole process repeated for each surface of the radio.

Using the same methods and techniques, I continued building components and details using vector layers. I added highlights to edges using the Outline tool (O) with opacity reduced and I used pixel layers to paint the aeriform, dial, and handle.
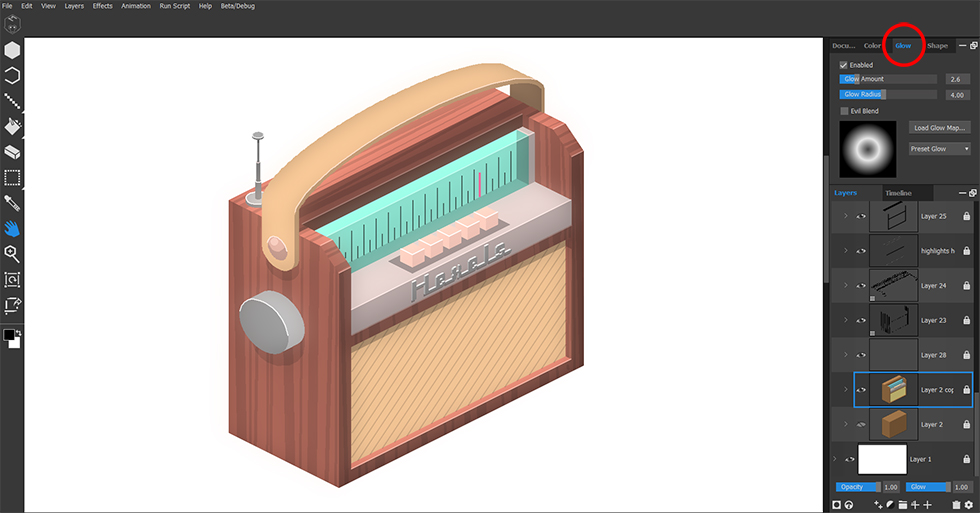
Glow

Finally, glow was 'Enabled' via the Glow tab. This brightened the scene and softened edges.
Simplifying Complex Objects

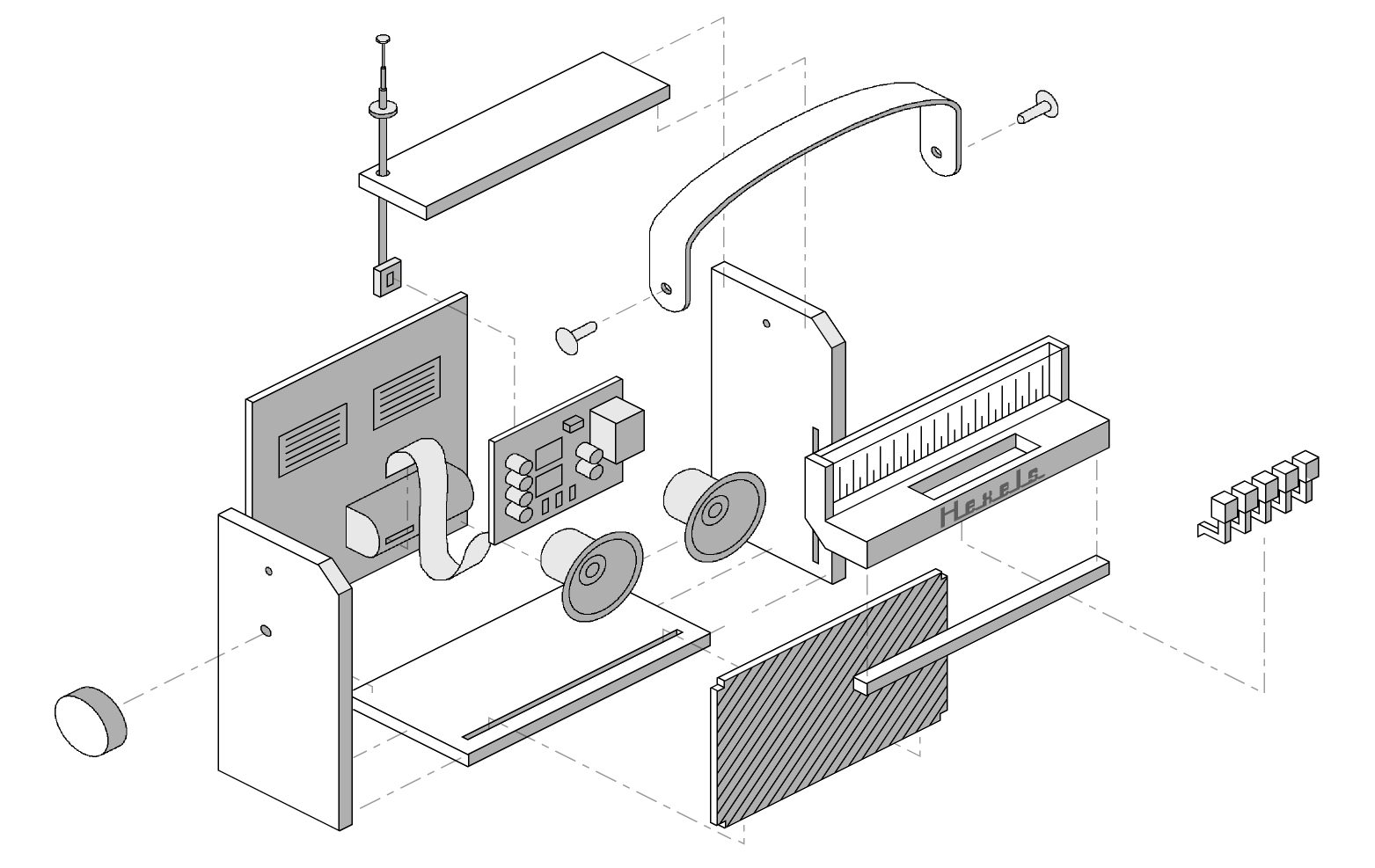
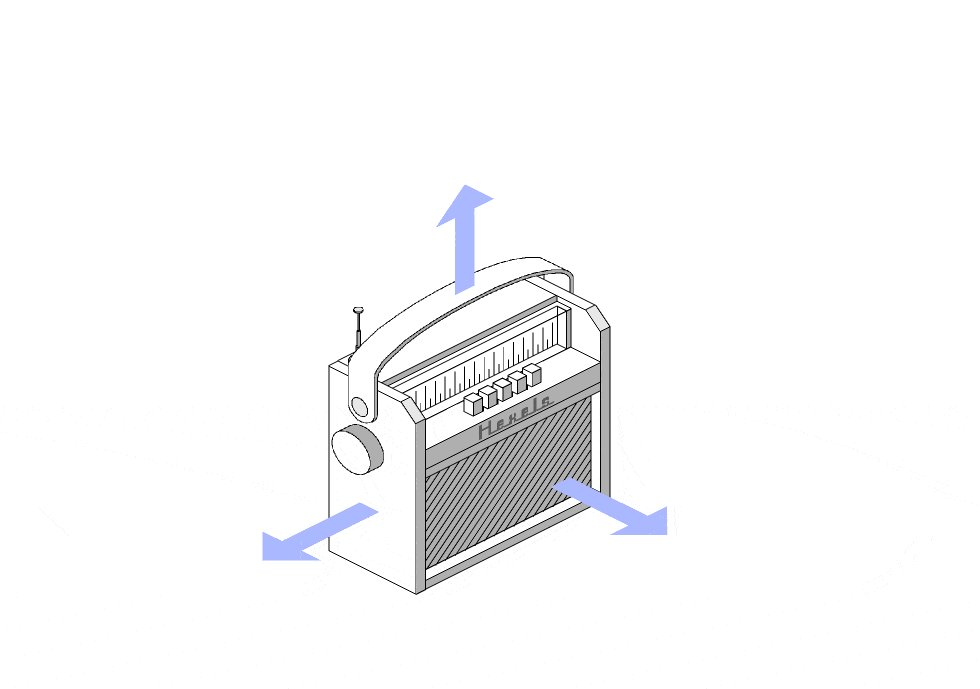
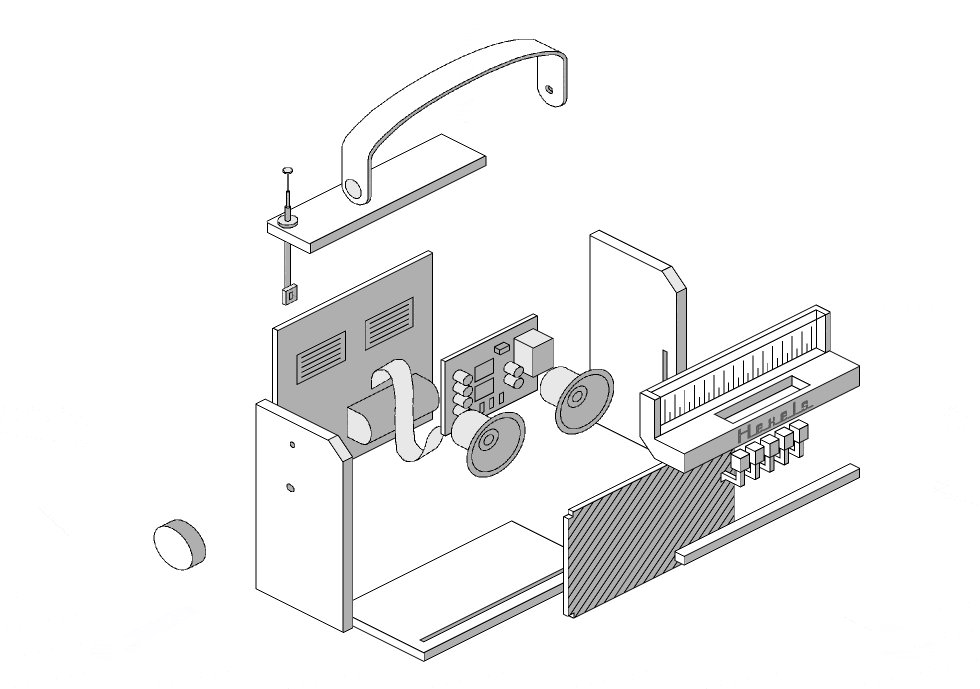
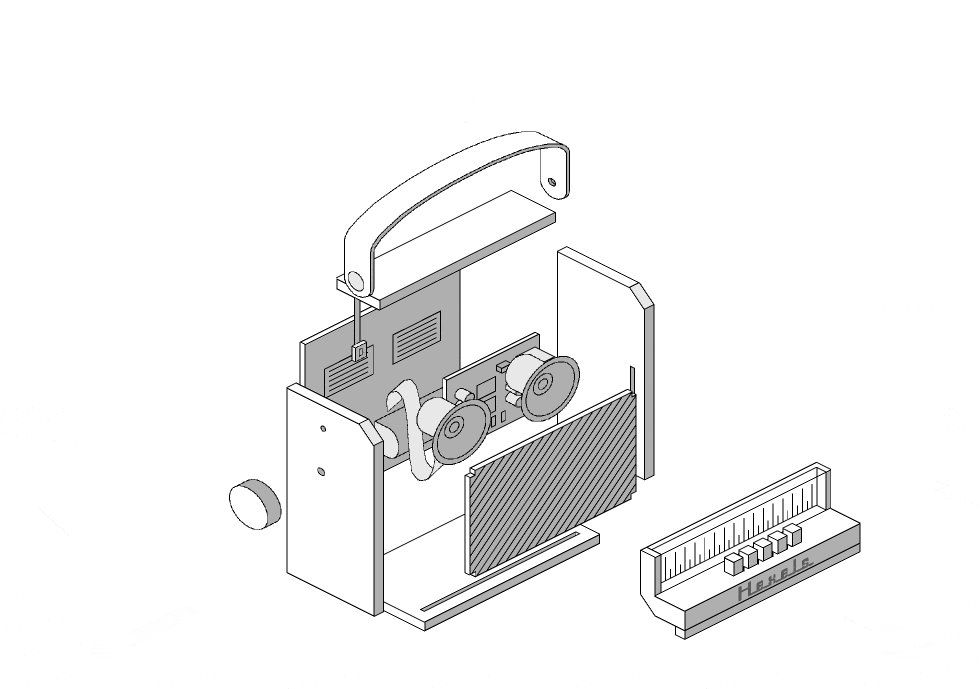
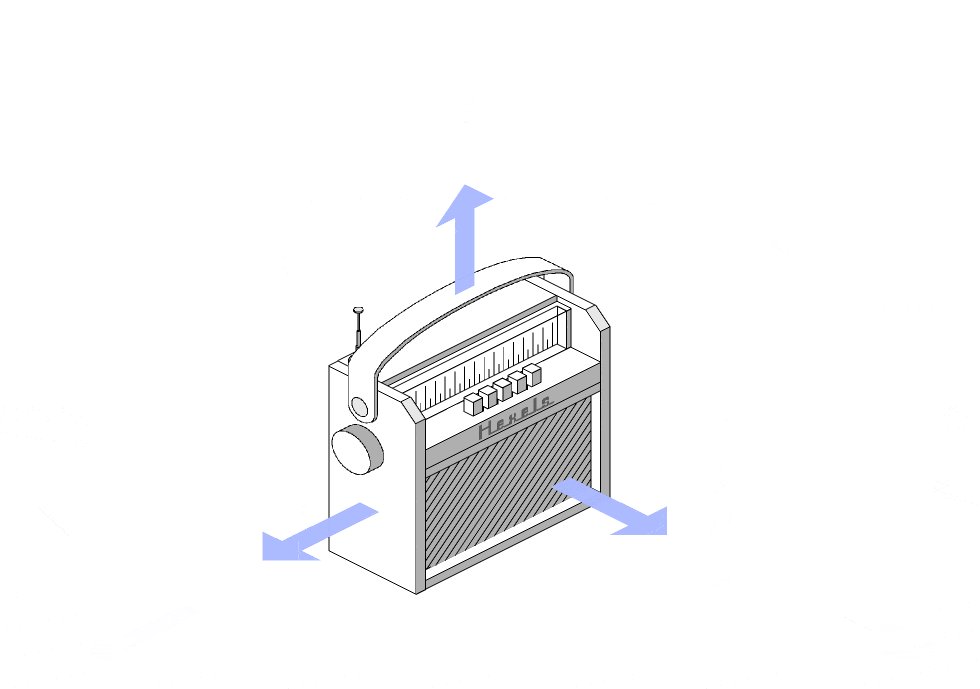
This exploded view of the radio may initially appear more complex to create than its solid counterpart. Ignoring colour and shadows, the image is made up of primitive shapes that can exist drawn using vector layers with edges defined past the Line (L) tool. Details such as transistors, speakers, and the aerial are created on pixel layers, again with the Line tool (L).

Whether static or blithe, projecting paradigm components outwards, forth isometric planes, profoundly increases a three dimensional effect.
Conclusion
From engineering plans, presentations, video games and concept art, the use of Isometric views are prevalent. Hexels grid based drawing makes creating isometric designs intuitive and fun.
Try the Hexels 14 day free trial and share your isometric creations with the Hexels User Group on Facebook.
Source: https://marmoset.co/posts/creating-isometric-art-hexels/
Belum ada Komentar untuk "how to draw a 3d hexagon on isometric paper"
Posting Komentar